티스토리 뷰
반응형
CSS 박스 모델
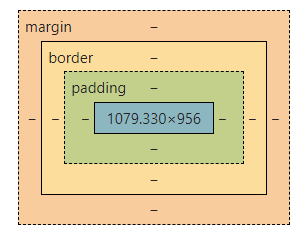
모든 HTML 요소는 박스 모양으로 구성되고 네 영역으로 이루어진다.


박스 모델은 Chrome 기준 F12를 누르면 Element Style 부분에서 바로 만나볼 수 있다.
네 가지 영역
- 내용
- 패딩
- 테두리
- 마진
1️⃣ 내용
텍스트나 이미지 등의 내용이 표시되는 영역이다.
폭과 높이로 크기를 지정할 수 있다.
width:111px;
height:111px;
2️⃣ 패딩
콘텐츠 내용과 테두리 사이의 여백 영역이다.
패딩은 눈에 보이지 않고, 마이너스 값의 지정도 가능하다.
padding: 11px 11px 11px 11px;
padding-top:11px;
padding-bottom:11px;
3️⃣ 테두리
패딩과 마진의 경계에 있는 테두리이다.
테두리의 두께와 색상 등의 설정이 가능하다.
border:1px;
4️⃣ 마진
테두리와 다른 요소 사이의 여백 영역이다.
마진은 눈에 보이지 않는다.
margin: 11px;
좋아요는 로그인하지 않아도 누를 수 있습니다!
728x90
반응형
'WEB > CSS' 카테고리의 다른 글
| [CSS] FLEX 튜토리얼 (main axis, cross axis) (3) | 2022.03.29 |
|---|---|
| [CSS] ::before, ::after (가상요소, 의사요소) (0) | 2021.12.27 |
| [CSS] EM과 REM의 차이 (0) | 2021.11.08 |
| [CSS] CSS Selector (CSS 선택자) (0) | 2021.11.08 |
| [CSS] CSS란? (0) | 2021.08.17 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 쉽게배우는
- C++
- BFS
- 우종정
- 정답
- 해답
- JS
- OS
- 자바스크립트
- 구현
- CPP
- 연습문제
- 운영체제
- 쉽게 배우는 자바 프로그래밍
- 그리디
- java
- 정리
- 자바
- 백준
- Web
- 정렬
- 답
- 프로그래머스
- py
- Python
- 쉽게배우는자바프로그래밍
- 문자열
- 알고리즘
- 파이썬
- 풀이
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
