티스토리 뷰
반응형
가상 요소(의사 요소)
가상 요소 ::before, ::after는 CSS만으로 특정 부분에 스타일을 지정할 수 있게 도와주는 키워드다.

가상요소 중 ::before, ::after가 대표적이다.
해당 가상 요소(::before, ::after)를 사용하면 요소의 시작부분이나 끝 부분에 스타일을 추가할 수 있다.
<ul>
<li>티스토리</li>
<li>블로그</li>
<li>개발자 퉁이리</li>
</ul>
위의 HTML 코드를 예시로,

화면엔 위와 같이 출력된다.
😁 ::before
여기에 가상요소 ::before를 이용해 CSS를 추가해보자.
<ul>
<li>티스토리</li>
<li>블로그</li>
<li>개발자 퉁이리</li>
</ul>
<style>
li::before {
content: '👿';
}
</style>위 코드와 같이 추가했다.
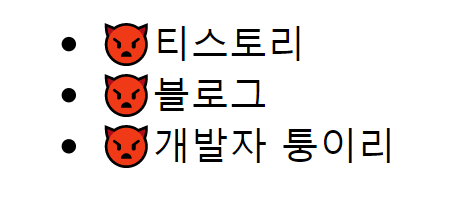
li 앞에 "👿"가 추가되어야 한다.

화면을 보면 정상적으로 적용되었다.
😁 ::after
추가적으로 가상 요소 ::after도 추가해보자.
<ul>
<li>티스토리</li>
<li>블로그</li>
<li>개발자 퉁이리</li>
</ul>
<style>
li::before {
content: '👿';
}
li::after {
content: '👿';
}
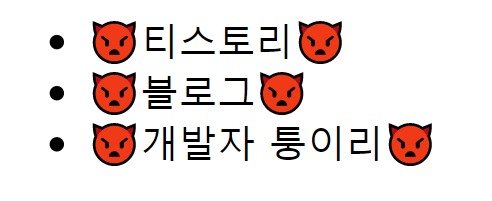
</style>이번에는 li 뒤에도 "👿"가 추가되어야 한다.

아주 잘 적용되었다.
지금까지 예시로 가상 요소의 대표 두 가지인 ::before와 ::after를 알아봤다.
정리하자면 가상 요소는 CSS에 키워드를 추가하여
원하는 부분에 스타일이나 내용을 추가할 수 있게 도와준다.
좋아요는 로그인하지 않아도 누를 수 있습니다!
728x90
반응형
'WEB > CSS' 카테고리의 다른 글
| [CSS] FLEX 튜토리얼 (main axis, cross axis) (3) | 2022.03.29 |
|---|---|
| [CSS] EM과 REM의 차이 (0) | 2021.11.08 |
| [CSS] Box Model (박스 모델) (0) | 2021.11.08 |
| [CSS] CSS Selector (CSS 선택자) (0) | 2021.11.08 |
| [CSS] CSS란? (0) | 2021.08.17 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 구현
- 그리디
- 정리
- 쉽게배우는자바프로그래밍
- Web
- 해답
- 연습문제
- 쉽게배우는
- 답
- 자바스크립트
- Python
- BFS
- 우종정
- 정렬
- 백준
- CPP
- 풀이
- C++
- py
- 알고리즘
- java
- 파이썬
- 자바
- 문자열
- 쉽게 배우는 자바 프로그래밍
- OS
- 정답
- 프로그래머스
- JS
- 운영체제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
