티스토리 뷰

TOAST UI
마크다운과 위지윅 방식을 지원하는 에디터이다.
📋 TOAST UI 세팅
https://nhn.github.io/tui.editor/latest/
위 사이트에 접속하여 좌측 메뉴바에 Examples를 누르면 여러 가지 샘플을 볼 수 있다.
마음에 드는 샘플이 있다면 자바스크립트 코드와 HTML 코드를 가져와 사용하면 된다. (오픈소스)
🛒 이제 본격적으로 TOAST UI를 어떻게 사용하는지 알아보자
🔎TOAST UI 사용법
우선 사용하고 싶은 페이지에 CSS 코드를 추가해준다.
<link rel="stylesheet" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css" />
자바스크립트 코드도 추가해주자
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
CSS 코드와 자바스크립트 코드를 추가해주었으면 HTML 코드도 추가해준다.
<div id="editor"></div>
마지막으로 아래 코드만 추가해주면 된다
const Editor = toastui.Editor;
const editor = new Editor({
el: document.querySelector('#editor'),
height: '500px',
initialEditType: 'markdown',
previewStyle: 'vertical'
});
editor.getMarkdown();
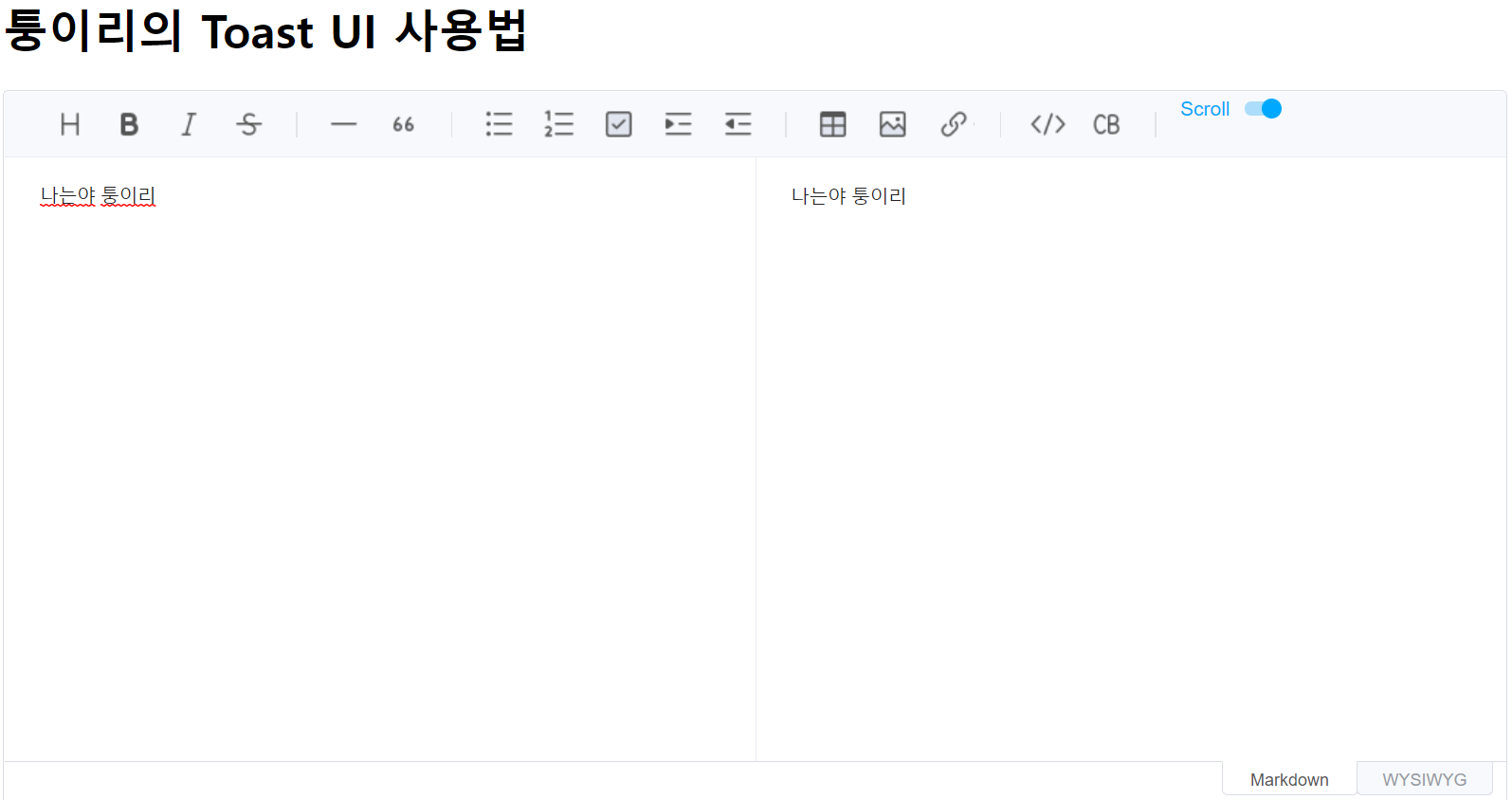
📌어떻게 적용이 되었는지 확인해보자

완벽하게 적용된 것을 확인할 수 있다.
📋 전체 코드
<html>
<head>
<title>ToastUI</title>
<link rel="stylesheet" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css" />
</head>
<body>
<h1>퉁이리의 Toast UI 사용법</h1>
<div id="editor"></div>
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
<script>
const Editor = toastui.Editor;
const editor = new Editor({
el: document.querySelector('#editor'),
height: '500px',
initialEditType: 'markdown',
previewStyle: 'vertical'
});
editor.getMarkdown();
</script>
</body>
</html>
TOAST UI 참고 사이트
https://ui.toast.com/tui-editor
TOAST UI :: Make Your Web Delicious!
The TOAST UI Is Free Open-source JavaScript UI Libraries Maintained By NHN.
ui.toast.com
https://github.com/nhn/tui.editor/tree/master/apps/editor
GitHub - nhn/tui.editor: 🍞📝 Markdown WYSIWYG Editor. GFM Standard + Chart & UML Extensible.
🍞📝 Markdown WYSIWYG Editor. GFM Standard + Chart & UML Extensible. - GitHub - nhn/tui.editor: 🍞📝 Markdown WYSIWYG Editor. GFM Standard + Chart & UML Extensible.
github.com
좋아요는 로그인하지 않아도 누를 수 있습니다!
'WEB > etc' 카테고리의 다른 글
| [WEB] JWT 토큰 (2) | 2021.11.25 |
|---|---|
| [WEB] 세션과 쿠키 (0) | 2021.11.25 |
| [WEB] HTTP의 모든 것 (0) | 2021.11.24 |
| [WEB] 웹 서버란? (2) | 2021.11.24 |
| [WEB] 인터넷 백본이란? (0) | 2021.11.02 |
- Total
- Today
- Yesterday
- py
- Web
- C++
- OS
- 쉽게 배우는 자바 프로그래밍
- 답
- 정렬
- CPP
- 정리
- 구현
- 정답
- 연습문제
- 우종정
- 자바스크립트
- java
- 풀이
- 그리디
- 쉽게배우는자바프로그래밍
- 해답
- JS
- 프로그래머스
- 백준
- 알고리즘
- 파이썬
- 쉽게배우는
- 자바
- BFS
- Python
- 문자열
- 운영체제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
