티스토리 뷰
반응형
타입스크립트
타입스크립트는 자바스크립트에 타입이 추가된 언어다.

타입스크립트는 자바스크립트의 슈퍼셋으로 ECMA 스크립트의 최신 표준을 지원한다.
타입스크립트를 사용하는 가장 큰 이유로는 강력한 타입을 제공하는 것도 있지만,
컴파일 시간에 검사를 통해 오류를 검출함으로써 개발 시간을 줄일 수 있다.
그러면 TS로 HelloWorld를 출력해보자.
TypeScript 컴파일러 설치
VSC를 사용한다면 설치하지 않아도 된다. VSC는 TS 언어를 지원한다.
그렇지만 TS를 JS로 변환하고 싶다면 다음과 같이 설치를 진행하자.
npm install -g typescript
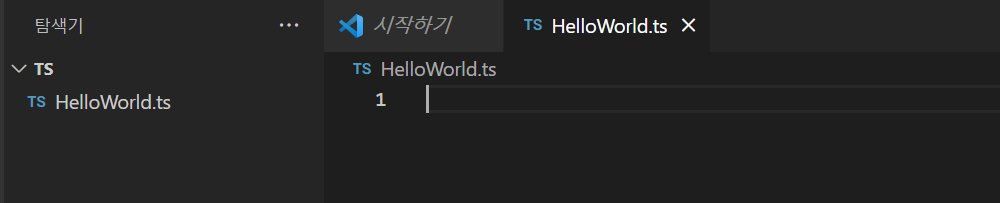
HelloWorld.ts 파일 생성

코드 작성
HelloWorld.ts 파일에 아래 코드를 작성해준다.
let message: string = 'Hello World';
console.log(message);

작성을 완료했다면 터미널에 tsc HelloWorld.ts를 입력해주자.

그러면 같은 폴더에 HelloWorld.js 파일이 컴파일되어 생성된다.

let이 var로 변경된 것을 확인할 수 있다.
결과 확인
node HelloWorld.js를 커맨드 창에 입력하여 결과를 확인하자

참고사이트
좋아요는 로그인하지 않아도 누를 수 있습니다!
728x90
반응형
'WEB > 타입스크립트' 카테고리의 다른 글
| [타입스크립트] 타입 추론 vs 타입 어노테이션 (3) | 2022.07.18 |
|---|---|
| [타입스크립트] 인터페이스 사용법 (interface) (3) | 2022.03.12 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 자바
- 운영체제
- 쉽게 배우는 자바 프로그래밍
- 자바스크립트
- Web
- py
- 풀이
- 그리디
- 우종정
- 백준
- Python
- 파이썬
- OS
- 구현
- 정답
- JS
- BFS
- 해답
- C++
- 답
- 정리
- 프로그래머스
- java
- CPP
- 쉽게배우는자바프로그래밍
- 알고리즘
- 연습문제
- 문자열
- 쉽게배우는
- 정렬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
