티스토리 뷰
반응형
inputmode
inputmode 속성을 이용하면 input에 대한 요소, 가상 키보드를 지정하여 사용할 수 있다.

inputmode 속성
- none
- text (기본값)
- decimal
- numeric
- tel
- search
- url
1️⃣ none

가상 키보드를 사용하지 않는다. 페이지가 자체 키보드나 입력 컨트롤일 때 사용한다.
2️⃣ text

사용자의 표준 입력 키보드가 나타난다.
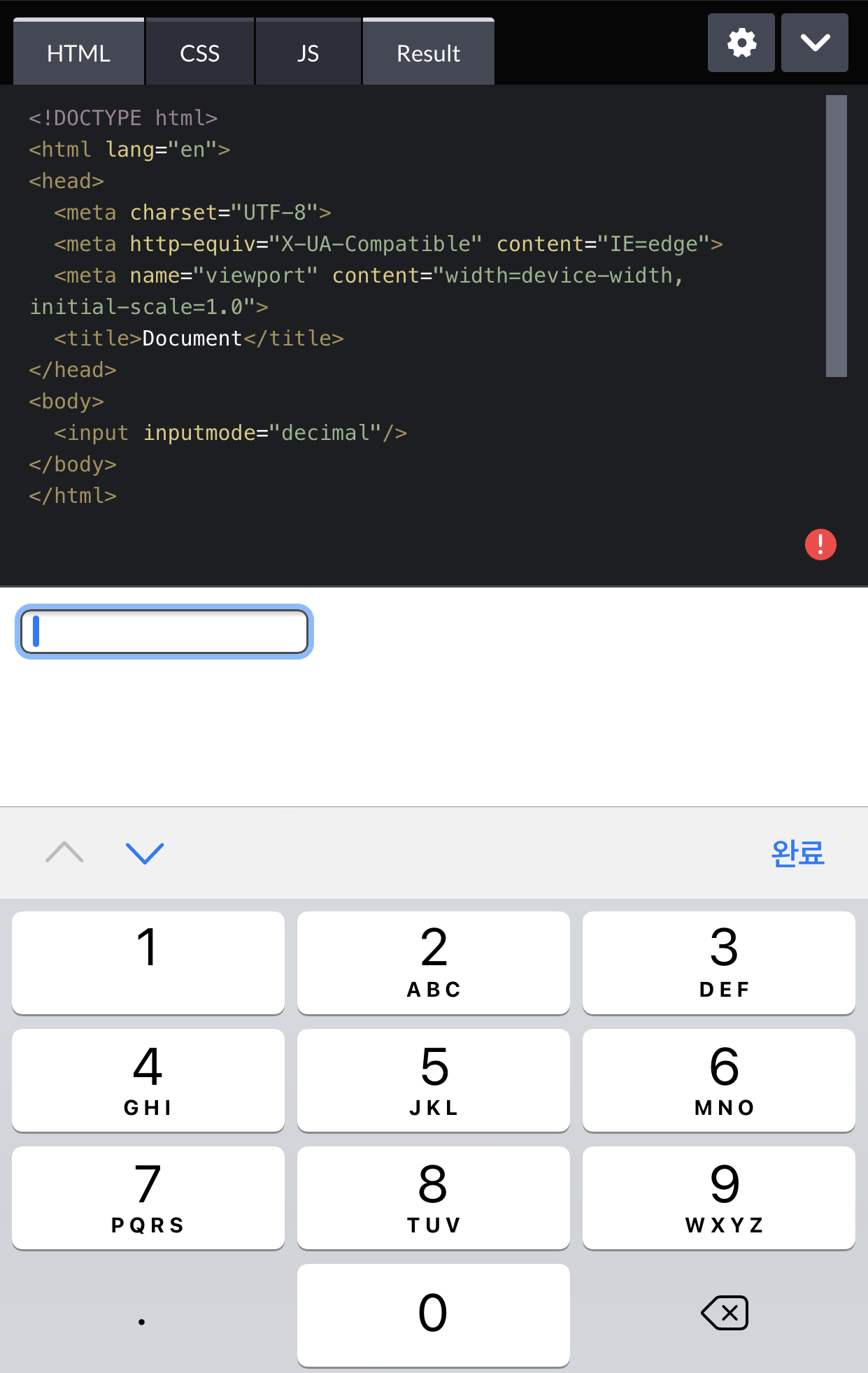
3️⃣ decimal

소수점( , or . )을 지원하는 숫자형 키보드를 제공한다.
장치에 따라 음의 부호( - )의 제공 여부는 다르다.
4️⃣ numeric

숫자형 가상 키보드를 제공한다. (소숫점은 없다)
5️⃣ tel

전화번호 키보드를 제공한다. 숫자 0~9, 별표(*), 해시(#) 키를 포함한다.
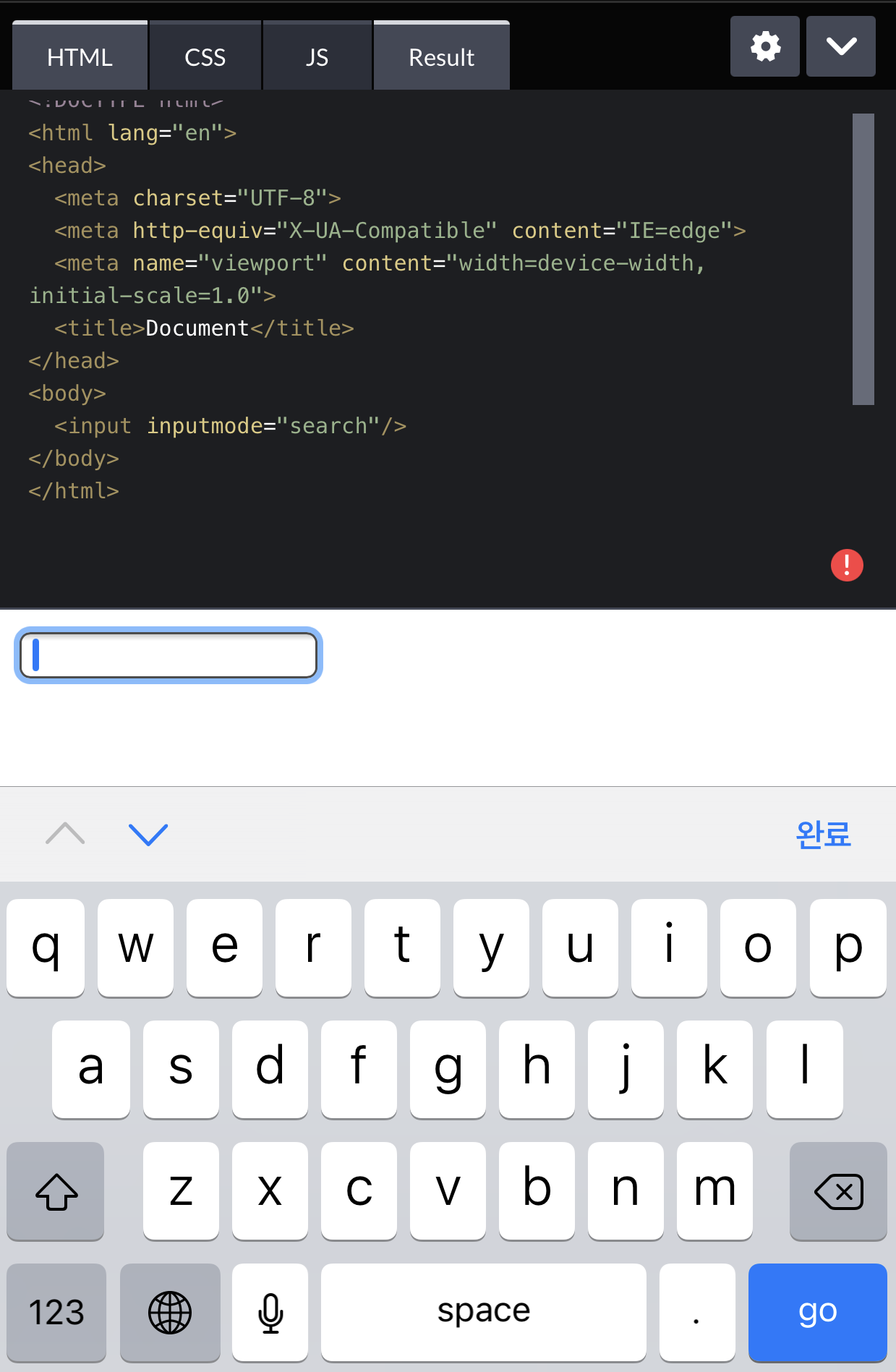
6️⃣ search

검색 입력에 최적화된 가상 키보드를 제공한다. "검색"이 추가된 키보드다.
7️⃣ email

이메일 입력에 최적화된 가상 키보드를 제공한다. "@"키가 추가된 키보드다.
8️⃣ url

url 입력에 최적화된 가상 키보드를 제공한다. "/", ".com"키가 추가된 키보드다.
정리
가상 키보드를 변경하고 싶다면, inputmode 속성을 활용하자
좋아요는 로그인하지 않아도 누를 수 있습니다!
728x90
반응형
'WEB > HTML' 카테고리의 다른 글
| [HTML] HTML 자주 사용하는 태그 순위 (3/3) (0) | 2021.08.17 |
|---|---|
| [HTML] HTML 기본 형식 (2/3) (0) | 2021.08.14 |
| [HTML] HTML이란? (1/3) (0) | 2021.08.14 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- OS
- 해답
- 풀이
- 운영체제
- C++
- 구현
- 자바
- 파이썬
- 문자열
- java
- 알고리즘
- 정렬
- BFS
- CPP
- 백준
- Web
- 쉽게배우는자바프로그래밍
- 우종정
- py
- 쉽게 배우는 자바 프로그래밍
- JS
- Python
- 정리
- 프로그래머스
- 연습문제
- 답
- 쉽게배우는
- 자바스크립트
- 그리디
- 정답
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
