티스토리 뷰
반응형
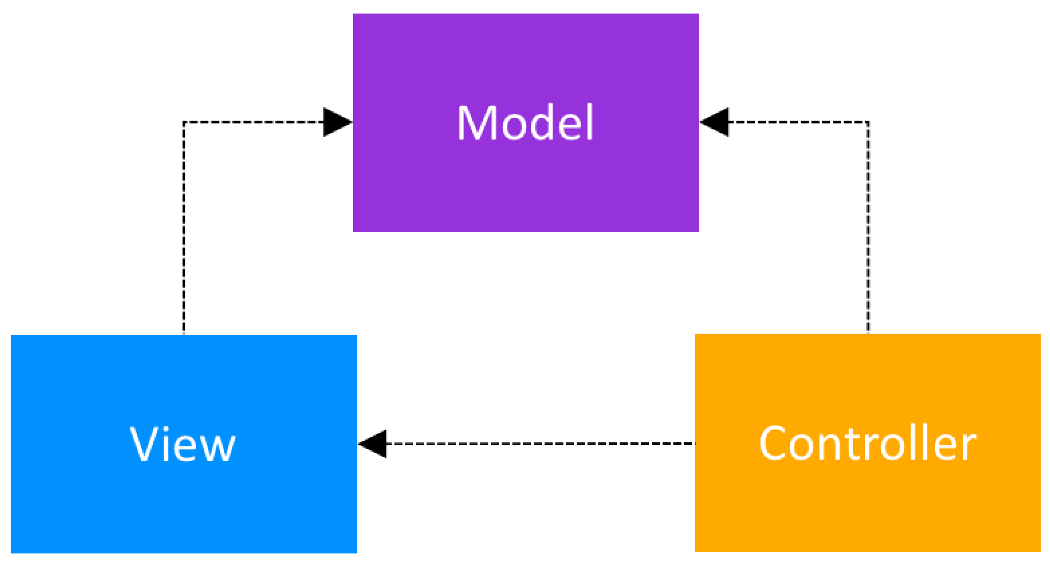
MVC
Model View Controller의 약자로 애플리케이션의 구성요소를 세 가지의 역할로 구분한 패턴이다.
- Model
- View
- Controller

Controller는 Model을 통해 데이터를 업데이트한다.
View는 데이터를 가져온 후 사용자에게 전달해준다.
🌛 Model : 데이터를 신뢰할 수 있는 형태로 구성하고 컨트롤러의 지시에 따라 준비한다.
🌞 View : 사용자가 알기 쉬운 형식으로 데이터를 표시한다.
🌕 Controller : 사용자 명령을 받고 필요에 따라 모델을 업데이트한다.
❓ MVC를 사용하는 이유
사용자 인터페이스 로직이 비즈니스 로직보다 더 자주 변경되는 경향이 있는 세상에서 웹 개발자는 사용자 인터페이스 기능을 분리하는 방법이 필요했다. 그리고 MVC 패턴은 해결책이 되었다.
MVC 패턴을 통해 사용자 인터페이스 기능을 분리하게 되면 시스템에 대해 유지 관리하기가 쉽다.
분리하게 되면 자연스럽게 각각 맡은 역할에 집중할 수 있기 때문이다.
결론
유지 보수를 좀 더 편하게 하기 위해 우리는 구성요소를 분리한다.
MVC 패턴은 여러 분리 방법 중 하나다.
참고 사이트
Android Architecture Patterns Part 1: Model-View-Controller
Why should I use an MVC pattern?
좋아요는 로그인하지 않아도 누를 수 있습니다!
728x90
반응형
'WEB > etc' 카테고리의 다른 글
| [WEB] SPA 개념 (Single Page Application) (0) | 2021.12.06 |
|---|---|
| [WEB] AWS EC2 개념 (0) | 2021.11.30 |
| [WEB] JWT 토큰 (2) | 2021.11.25 |
| [WEB] 세션과 쿠키 (0) | 2021.11.25 |
| [WEB] HTTP의 모든 것 (0) | 2021.11.24 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 백준
- 그리디
- 문자열
- 정렬
- 해답
- C++
- 정답
- 쉽게배우는자바프로그래밍
- py
- 우종정
- 구현
- 파이썬
- 정리
- 알고리즘
- BFS
- 풀이
- 답
- 프로그래머스
- CPP
- Python
- 자바스크립트
- 운영체제
- 쉽게 배우는 자바 프로그래밍
- 자바
- OS
- 연습문제
- java
- JS
- Web
- 쉽게배우는
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
