티스토리 뷰
SPA
SPA는 Single Page Application의 약자로 하나의 페이지 안에서 필요한 부분만 변경한다.

❓ 필요한 부분만 가져오는 거 당연한 거 아니야?
지금은 대부분의 사이트가 SPA로 되어있지만 예전엔 아니었다.
내가 필요한 부분을 가져오기 위해선 새로고침이 발생했다.
새로고침 발생은 페이지 교체가 일어난다는 뜻이다.
페이지의 사소한 부분이라도 변경을 위해서는 새로고침을 해야 했다.

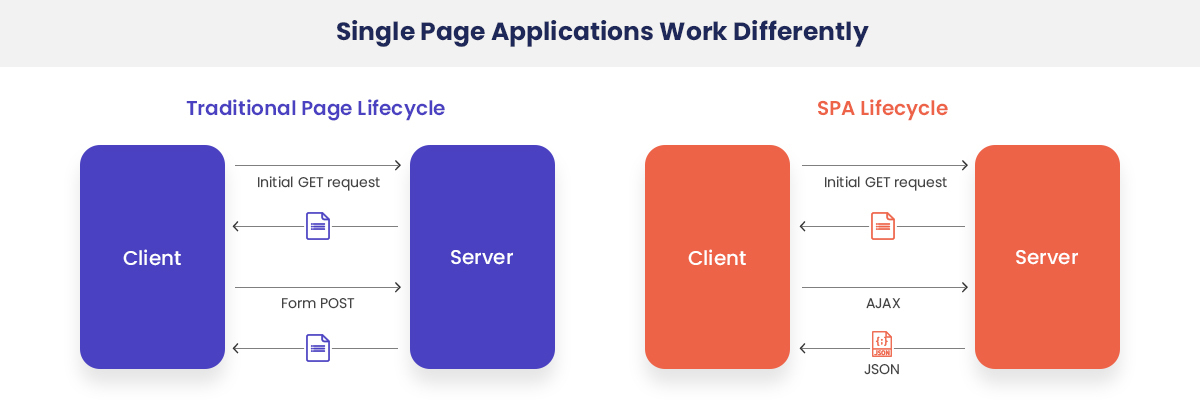
위 자료를 참고해보면 이해하기 더 수월하다.
왼쪽은 페이지 새로고침, 오른쪽은 부분적 새로고침(SPA)
둘은 공통적으로 최초 접속 시, Initial GET Request 후 HTML 파일을 받아온다.
그렇지만 그다음부터 다르단 걸 확인할 수 있다.
예전에 페이지를 보여주던 방식은 HTML을 서버에서 받아와서 HTML을 교체해 새로고침이 발생한다.
SPA 방식은 서버에 AJAX로 요청하여 서버에서 JSON을 받아와 필요한 부분만 새로고침을 해준다.
이처럼 SPA 방식을 사용하면 전체 페이지 정보를 가져오지 않고 필요한 부분만 JSON으로 받아오기 때문에 서버의 부담이 적어진다.
👍 SPA 장점
1️⃣ 속도
클라이언트가 정보를 요청할 때마다 페이지가 새로고침 하지 않아 속도가 빠르다.
2️⃣ 사용자 편리성
페이지의 공통 영역이 지속적으로 변경되지 않기에 사용자의 피로가 적어지고,
필요한 것을 보다 쉽고 빠르게 찾을 수 있다.
3️⃣ 캐싱
로컬 데이터를 훨씬 더 효과적으로 사용할 수 있다.
최초 접속 시 필요한 모든 정보를 다운로드하고 이미 방문한 페이지도 캐싱한다.
4️⃣ 디버깅
Chrome과 같은 최신 브라우저의 도구를 사용하면 디버깅을 손쉽게 할 수 있다.
👎 SPA 단점
1️⃣ SEO
검색 엔진 최적화에서 약하다. 자바스크립트를 실행하지 않는 일반 크롤러에서는 페이지 정보를 제대로 수집해가지 못해서이다.
2️⃣ 초기 구동 속도
최초 접속 시, 해당 사이트 관련 정보를 모두 받아와야 하기 때문이다.
SPA를 사용하는 프레임워크, 라이브러리

리액트 (React)
- 페이스북
- 가상 DOM
- 단반향 바인딩
앵귤러 (Angular)
- 구글
- 양방향 바인딩
- TypeScript 기반
뷰 (Vue)
- 양방향 바인딩
- 가상 DOM
참고 사이트
Single Page Application (SPA) Nedir?
What Is a Single Page Application? Meaning, Pitfalls & Benefits
좋아요는 로그인하지 않아도 누를 수 있습니다!
'WEB > etc' 카테고리의 다른 글
| [WEB] Refresh Token (0) | 2021.12.21 |
|---|---|
| [WEB] WAS란? (Web Application Server) (0) | 2021.12.11 |
| [WEB] AWS EC2 개념 (0) | 2021.11.30 |
| [WEB] MVC 패턴 (Model-View-Controller) (0) | 2021.11.30 |
| [WEB] JWT 토큰 (2) | 2021.11.25 |
- Total
- Today
- Yesterday
- 그리디
- 답
- 문자열
- OS
- BFS
- py
- 연습문제
- 백준
- 정렬
- JS
- 운영체제
- 우종정
- 해답
- 쉽게 배우는 자바 프로그래밍
- 쉽게배우는
- Web
- C++
- 구현
- 알고리즘
- 자바
- 정답
- java
- 프로그래머스
- 쉽게배우는자바프로그래밍
- 풀이
- 자바스크립트
- CPP
- 정리
- 파이썬
- Python
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
