티스토리 뷰
CORS
CORS는 Cross Origin Resource Sharing의 약자로 교차 출처 리소스 공유를 말한다.

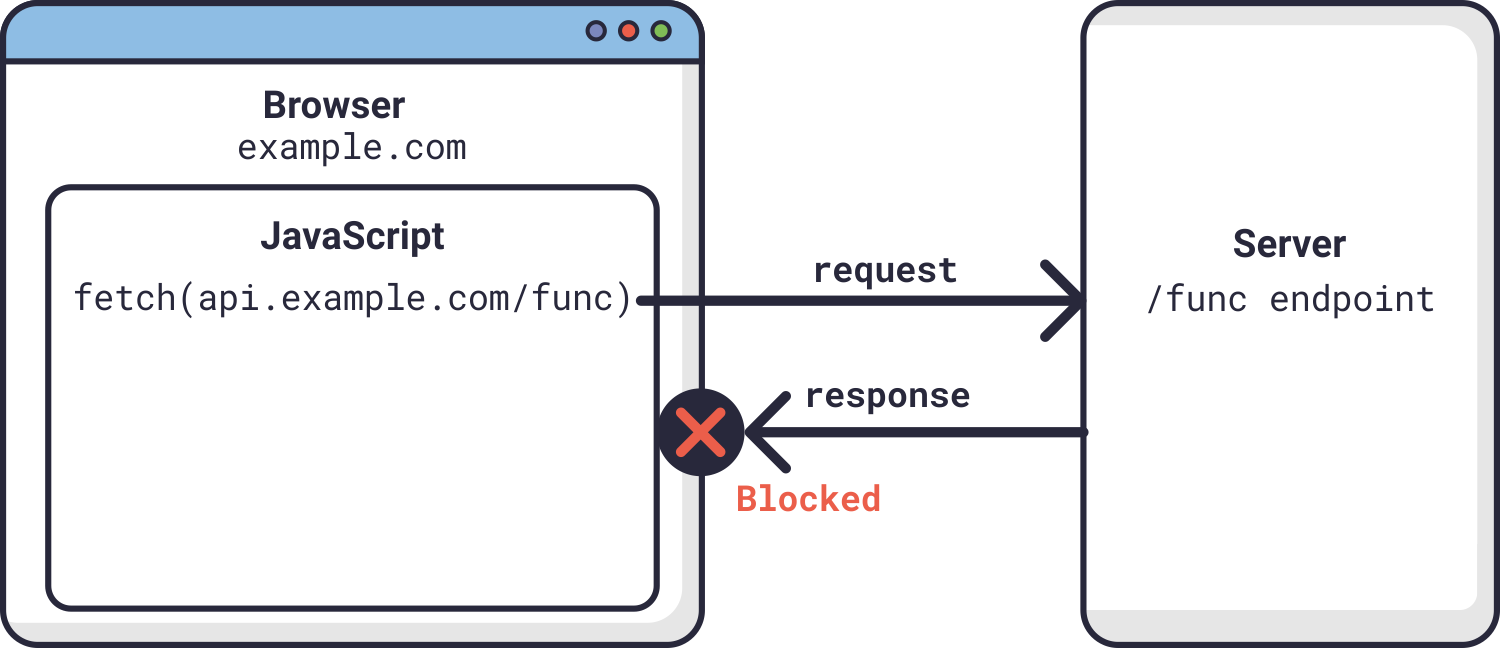
브라우저는 동일 출처 정책(SOP)을 따라 자기 자신이 아닌 출처들은 전부 차단한다.

어떠한 데이터가 들어올지 모르기 때문이다. 그렇지만 우리는 여러 가지 정보를 필요로 한다.
외부의 다른 데이터들도 불러오고 싶다.
❓ 브라우저의 차단을 피하고 안전한 데이터를 불러올 수는 없을까?
CORS가 서로 다른 리소스를 안전하게 받거나 내보낼 수 있게 해 준다.
✅ CORS 동작 과정
브라우저가 Origin 헤더를 요청에 추가합니다.
그리고 서버가 Origin 헤더의 값과 CORS 구성에 있는 메서드 및 출처 정보와 비교한다.
일치하는 항목이 있으면 Access-Control-Allow-Origin 헤더를 응답에 포함한다.
+ Access-Control-Allow-Origin 헤더는 초기 요청에 있는 Origin 헤더 값을 포함한다.
브라우저가 응답을 받고 Access-Control-Allow-Origin 값이
원래 요청에 지정된 도메인과 일치하는지 확인한다.
일치하다면 요청이 성공적으로 이루어진 것이다!
📗 CORS 애러 해결 방안
- Proxy 설정
- Access-Control-Allow-Origin 설정
🎫 Proxy 설정
Proxy를 통해 서버에 요청하여 CORS 문제를 해결할 수 있다.

🎫 Access-Control-Allow-Origin 설정
Access-Control-Allow-Origin 헤더를 설정하여 CORS 문제를 해결할 수 있다.

참고 사이트
What is CORS (Cross-Origin Resource Sharing)?
Cross-origin resource sharing (CORS)
Cross-Origin Resource Sharing (CORS)
What is CORS and How to Configure?
좋아요는 로그인하지 않아도 누를 수 있습니다!
'WEB > etc' 카테고리의 다른 글
| [WEB] 프록시란? (Proxy) (0) | 2021.12.25 |
|---|---|
| [WEB] RESTful API (0) | 2021.12.24 |
| [WEB] Refresh Token (0) | 2021.12.21 |
| [WEB] WAS란? (Web Application Server) (0) | 2021.12.11 |
| [WEB] SPA 개념 (Single Page Application) (0) | 2021.12.06 |
- Total
- Today
- Yesterday
- 풀이
- 파이썬
- 프로그래머스
- Web
- 자바스크립트
- 연습문제
- 쉽게 배우는 자바 프로그래밍
- 그리디
- CPP
- 정렬
- 알고리즘
- BFS
- 자바
- java
- py
- 쉽게배우는
- C++
- 우종정
- OS
- 해답
- 정답
- 백준
- 문자열
- JS
- 쉽게배우는자바프로그래밍
- 운영체제
- 답
- 구현
- Python
- 정리
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
