티스토리 뷰
반응형
화살표 함수
화살표 함수는 function 키워드 대신 화살표 =>를 사용해 함수를 간략히 정의한다.
const arrow = (x,y) => { ... };
😃 기존 함수 정의
const arrow = function() {
...
};
😄 화살표 함수 정의
const arrow = () => {
...
};
위 비교만으로도 왜 화살표 함수가 ES6에 추가되어 많은 개발자에게 사용되는지 알 수 있다.
function이 =>로 변경되었다.
바꿔 말하면 타이핑 8이 타이핑 2로 변경되었다.
함수는 가장 많이 사용하는 기능인데, 이를 1/4로 줄인 것만으로도 개발자들에게 환호받을만하다.
❗
이뿐만이 아니다. 조건에 한해 return 생략까지 가능해졌다.
조건 : return이 한 줄인 경우
let sum = (a, b) => a + b;
// vs
let sum = function(a, b) {
return a + b;
};
그러면 이쯤에서 화살표 함수에 대해 한번 정리해보자.
💥 화살표 함수는 짧은 코드를 아주 간단하게 짤 수 있게 해 준다.
💨 화살표 함수의 기능적인 이점
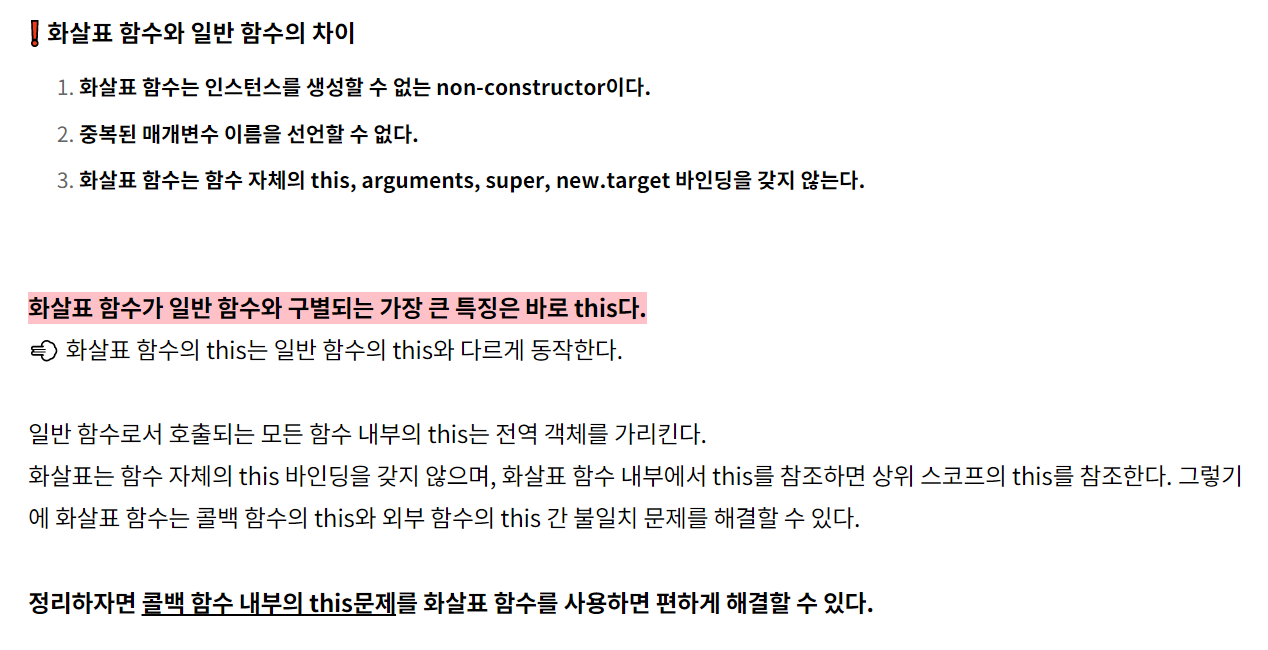
지금부터는 화살표 함수와 일반 함수의 차이점을 통해 화살표 함수가 가지는 기능적인 이점에 대해 알아보자

화살표 함수를 포함한 ES6 함수의 추가 기능에 대해 더 알아보고 싶다면?
좋아요는 로그인하지 않아도 누를 수 있습니다!
728x90
반응형
'WEB > 자바스크립트' 카테고리의 다른 글
| [자바스크립트] 예외 처리 (2) | 2022.04.18 |
|---|---|
| [자바스크립트] 타이머 함수 (setTimeout, setInterval) (1) | 2022.02.05 |
| [자바스크립트] javascript:void(0)이란? (0) | 2022.01.04 |
| [모던 자바스크립트 Deep Dive] 38장 : 브라우저의 렌더링 과정 - JS (0) | 2021.10.17 |
| [모던 자바스크립트 Deep Dive] 37장 : Set과 Map - JS (0) | 2021.10.17 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 연습문제
- JS
- 알고리즘
- 자바
- 파이썬
- 구현
- 정리
- 쉽게배우는
- 백준
- 쉽게 배우는 자바 프로그래밍
- java
- Python
- 풀이
- 쉽게배우는자바프로그래밍
- Web
- 우종정
- C++
- 프로그래머스
- 문자열
- 답
- OS
- 그리디
- 자바스크립트
- py
- 정답
- 해답
- 운영체제
- 정렬
- CPP
- BFS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
