티스토리 뷰
예외 처리
예외 처리란 프로그램 실행 시 정상적으로 작동되지 않을 때, 해당 오류를 대응하는 방법을 의미합니다.
✨예외란?
일반적인 통례나 정해진 규칙에서 벗어남을 의미해요.

자바스크립트에서도 정해진 규칙이 있다. 따라서 우리는 자바스크립트에서 정해준 문법을 따라서 코드를 구성해야 합니다. 그런데 가끔 정의되지 않은 코드를 참조한다거나, 정의되지 않은 함수를 참조할 때 애러가 발생하고 우리는 이를 해결해야 합니다.
이때 예외 처리를 한다면 해당 오류를 대응할 수 있습니다.
지금부터 알아봐요!
예외 처리 방법
- throw
- try catch
- Promise
- async/await
1️⃣ throw
예외를 강제로 발생시켜야 하는 상황에서 throw를 사용해요.
애러 내용을 커스텀할 수 있다는 특징을 가지고 있습니다.
다음 코드를 예시로 throw를 이해해볼까요?
const sum = (a, b) => {
if (typeof a !== 'number' || typeof y !== 'number') {
throw '숫자가 아니에요';
}
console.log(a + b);
};
sum(96, '12');어떻게 동작할지 머릿속에서 그려지시나요?
throw 예시 코드가 자바스크립트에서 어떻게 돌아가는지 알아봐요.
- sum이라는 함수가 선언이 된다.
- sum 함수가 실행된다.
- 지역 변수 a와 b의 type을 검사한다. 만약 둘 중 하나라도 number가 아니라면 if문을 실행한다.
- 조건문이 실행되면 throw를 던진다. 에러 내용은 '숫자가 아니에요'
- 예외가 발생해서 해당 스코프 아래의 내용들은 전부 무시되고 return 되며 함수가 종료된다.
- 따라서 console.log 함수가 실행되지 않는다.

코드를 실행한 화면이에요.
여기서 우리는 애러 내용을 '숫자가 아니에요'만 커스텀하였는데 그 앞에 Uncaught가 같이 출력된 것을 확인할 수 있습니다. 이것은 무엇일까요?
Uncaught
예외가 발생했는데 처리가 되지 않아서 Uncaught가 표시된 거예요.
애러를 잡지 못했다는 의미이죠!
Uncaught를 없애려면 예외를 처리해주시면 됩니다. ㅎㅎ
지금부터 본격적으로 예외를 처리해보도록 하죠!
2️⃣ try catch
동기적인 부분에서는 보통 try catch를 많이 사용합니다. 예시는 위 코드를 그대로 가져와서 사용할게요.
const sum = (a, b) => {
try {
if (typeof a !== 'number' || typeof y !== 'number') {
throw '숫자가 아니에요';
}
} catch (e) {
console.error(e);
}
console.log(a + b);
};
sum(1, '4');기존 예시에 try catch만 감쌌어요! 혹시 이 예제도 어떻게 돌아가실지 예상되시나요?
try catch 예시 코드가 자바스크립트에서 어떻게 돌아가는지 알아봐요.
- sum이라는 함수가 선언이 된다.
- sum 함수가 실행된다.
- try로 예외가 발생할 수 있는 코드(if)를 감싸준다.
- 지역 변수 a와 b의 type을 검사한다. 만약 둘 중 하나라도 number가 아니라면 if문을 실행한다.
- 조건문이 실행되면 throw를 던진다. 에러 내용은 '숫자가 아니에요'
- try 안에서 애러가 발생했다. 이를 감지하고 catch로 애러 내용(e)을 보내준다.
- console.error(e)에서 애러를 던져준다.
- 이때 Uncaught는 출력되지 않는다. (try catch로 예외처리를 해서)
- 예외처리가 되었으므로 함수는 파괴되지 않고 나머지 코드도 정상 실행되어 a+b의 값을 출력해준다.

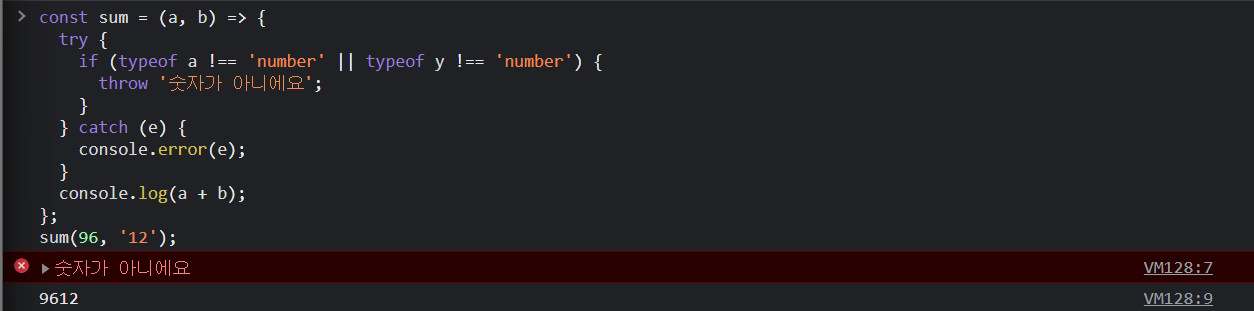
ㅎㅎ 코드 실행화면이에요.
자바스크립트는 동적으로 값을 해석해서 문자열 더하기로 9612가 출력이 되었어요.
아까 throw만 던져줬을 땐 나오지 않았던 console.log 함수가 예외처리를 한 지금은 정상적으로 실행되고, Uncaught도 사라진 모습을 확인할 수 있습니다!!
지금까지 동기 상황에서 예외 처리 방식을 살펴봤습니다.
비동기 상황에서 예외 처리는 하는 방식이 달라요!
어떻게 다른지 살펴볼까요?
3️⃣ Promise
비동기 상황에서는 Promise를 사용하여 예외 처리를 할 수 있어요.
이번에도 다음 코드를 예시로 Promise를 이해해볼까요?
const wait = (sec) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject('error!');
}, sec * 1000);
});
};
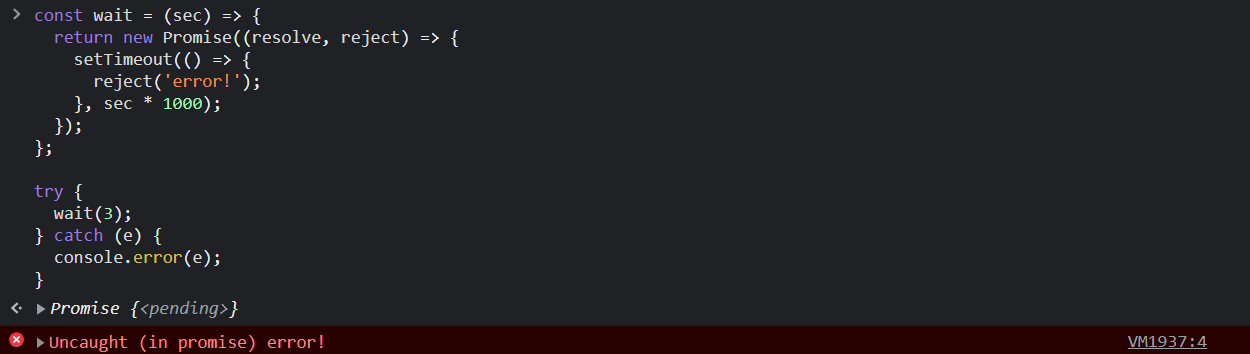
wait(3);위 코드를 실행해봅시다.

Uncaught (in promise) error가 발생하네요.
promise error는 다음과 같이 (int promise)가 추가적으로 적혀있습니다.
지금부터 Uncaught를 없애기 위해 try catch로 감싸 보겠습니다.
const wait = (sec) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject('error!');
}, sec * 1000);
});
};
try {
wait(3);
} catch (e) {
console.error(e);
}
사라지지 않습니다.
비동기는 나중에 실행되기에 try 부분에서 catch가 되지 않기 때문이죠.
그래서 promise에서의 예외 처리는 try catch를 활용하는 것이 아니라 promise catch로 잡습니다.
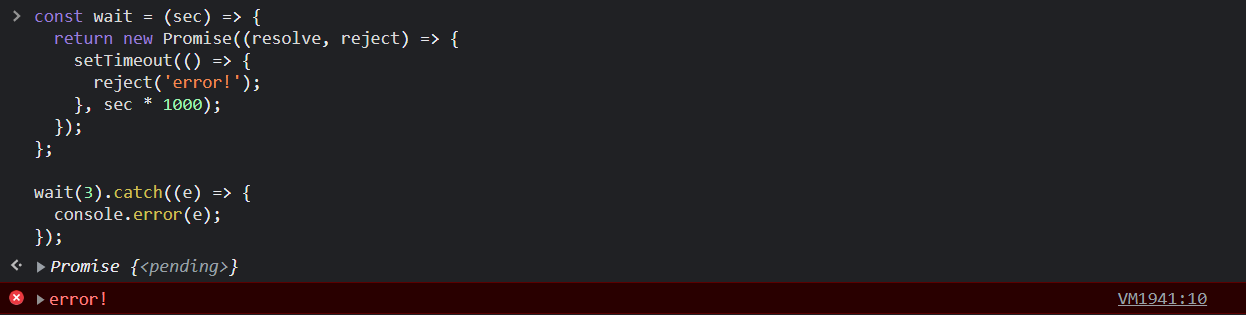
다음과 같이요.
const wait = (sec) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject('error!');
}, sec * 1000);
});
};
wait(3).catch((e) => {
console.error(e);
});
사라졌습니다!
4️⃣ async/await
비동기 상황에서 async/await을 사용해서도 예외 처리를 할 수 있어요.
const tooo1 = async () => {
throw 'error';
};
tooo1();위 코드를 실행해봅니다.

throw를 던졌으니 애러가 발생하겠죠?
catch로 한번 잡아봅시다!!

ㅎㅎ 잡히네요.
await도 사용해보도록 합시다.
const wait = (sec) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject('error!');
}, sec * 1000);
});
};
const tooo1 = async () => {
await wait(3);
};
tooo1();
동일하게 Uncaught가 발생합니다.
try catch를 통해 없애보도록 하죠.
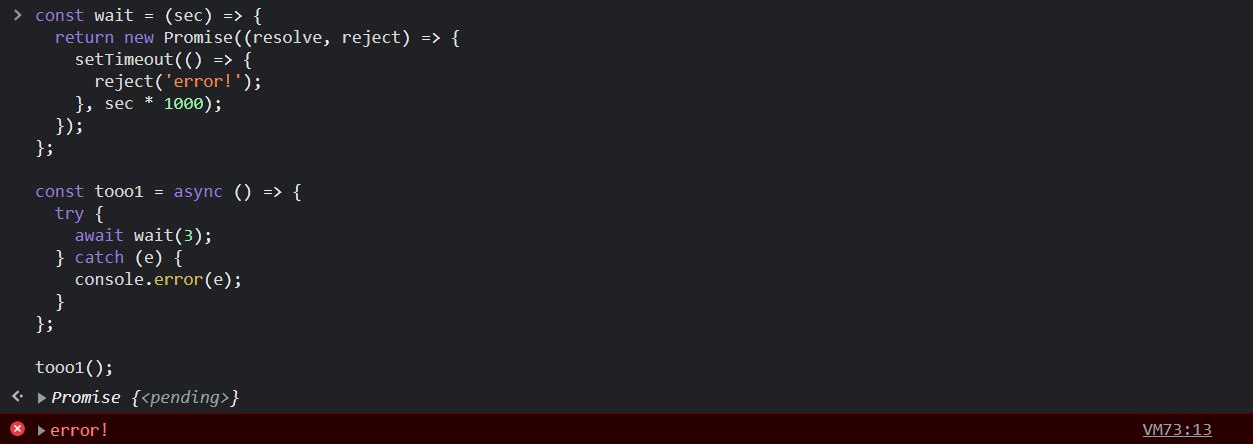
const wait = (sec) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject('error!');
}, sec * 1000);
});
};
const tooo1 = async () => {
try {
await wait(3);
} catch (e) {
console.error(e);
}
};
tooo1();
await는 try catch를 사용할 수 있다.
참고 사이트
좋아요는 로그인하지 않아도 누를 수 있습니다!
'WEB > 자바스크립트' 카테고리의 다른 글
| [자바스크립트] map, filter, reduce 정리 (1) | 2022.05.10 |
|---|---|
| [자바스크립트] 타이머 함수 (setTimeout, setInterval) (1) | 2022.02.05 |
| [자바스크립트] 화살표 함수, 왜 사용할까? (2) | 2022.02.03 |
| [자바스크립트] javascript:void(0)이란? (0) | 2022.01.04 |
| [모던 자바스크립트 Deep Dive] 38장 : 브라우저의 렌더링 과정 - JS (0) | 2021.10.17 |
- Total
- Today
- Yesterday
- 쉽게 배우는 자바 프로그래밍
- 해답
- 문자열
- 풀이
- 그리디
- 백준
- 정답
- 프로그래머스
- 쉽게배우는자바프로그래밍
- 구현
- 알고리즘
- 자바스크립트
- JS
- Web
- java
- py
- 정렬
- CPP
- 답
- BFS
- 자바
- Python
- 우종정
- 연습문제
- 정리
- 운영체제
- C++
- 쉽게배우는
- 파이썬
- OS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
