티스토리 뷰
반응형
크로스 브라우징
크로스 브라우징은 표준 웹 기술을 사용하여 다양한 브라우저에서 작동 가능한지를 말한다.

Chrome부터 시작해서 Edge, Firefox, IE Safari 등 브라우저는 굉장히 다양하다.
브라우저가 다양한만큼 렌더링 엔진도 그만큼 다양하다.
브라우저마다 렌더링 엔진이 다르기 때문이다.
🤨 렌더링 엔진
렌더링 엔진은 브라우저의 핵심이 되는 소프트웨어 구성 요소로, 요청한 데이터를 시각적으로 변환시켜준다.
📗 다양한 브라우저에서 해당 기술이 작동되는지 확인하는 방법
- 모질라(MDN)

https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
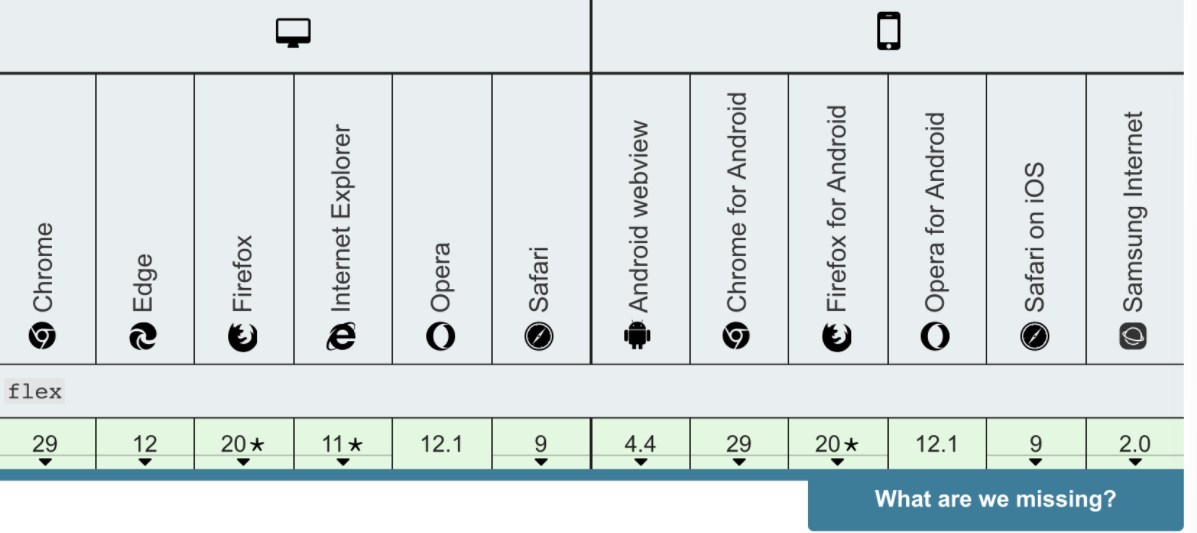
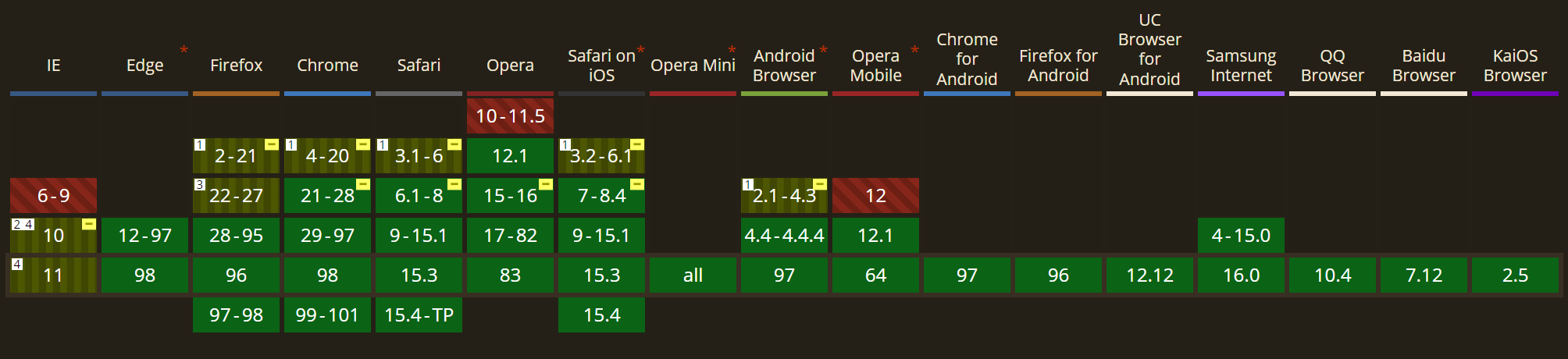
- Can I use

Can I use... Support tables for HTML5, CSS3, etc
caniuse.com
마무리
서비스를 제공하려는 대상이 가장 많이 사용하는 브라우저를 위주로
크로스 브라우저를 체킹하자.
좋아요는 로그인하지 않아도 누를 수 있습니다!
728x90
반응형
'WEB > etc' 카테고리의 다른 글
| [WEB] 웹팩이란? (WEBPACK) (1) | 2022.02.10 |
|---|---|
| [WEB] BABEL이란? (1) | 2022.02.08 |
| [WEB] XML이란? (2) | 2022.01.10 |
| [WEB] 마크다운 사용법 (MarkDown) (0) | 2021.12.26 |
| [WEB] 프록시란? (Proxy) (0) | 2021.12.25 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- CPP
- 그리디
- 우종정
- Web
- 자바스크립트
- 파이썬
- 쉽게 배우는 자바 프로그래밍
- 정렬
- 알고리즘
- 문자열
- 백준
- py
- 구현
- 정리
- OS
- 연습문제
- 운영체제
- 프로그래머스
- BFS
- JS
- 답
- 쉽게배우는
- 쉽게배우는자바프로그래밍
- Python
- 자바
- C++
- 해답
- 정답
- java
- 풀이
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
