티스토리 뷰
반응형
BABEL
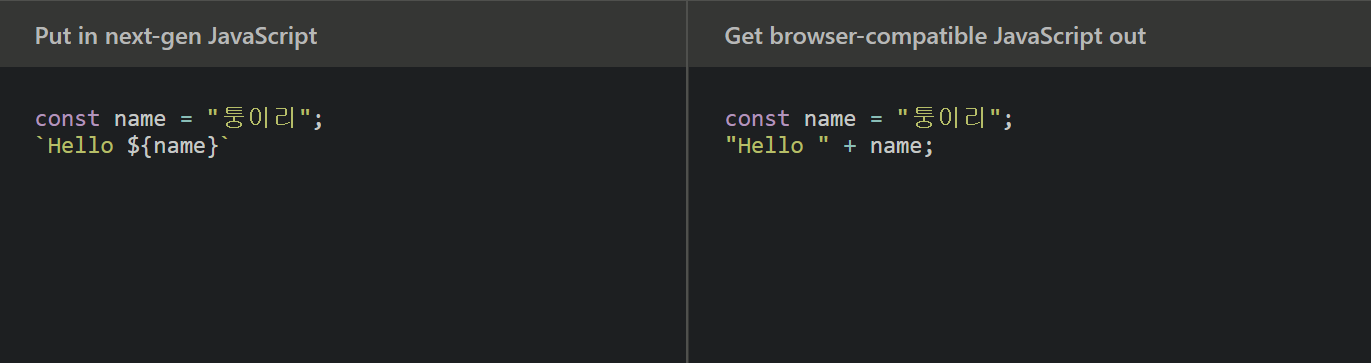
BABEL은 ES6+ 코드를 이전 JavaScript 엔진에서 실행할 수 있게 도와주는 컴파일러다.

❓ BABEL이 필요한 이유
현재 JavaScript는 브라우저에서 돌아가는데 너무 빠르게 바뀌고 있다.
그래서 최신 브라우저가 그 속도를 못 따라가는 경우가 종종 발생한다.
babel은 이러한 문제를 해결해준다.
최신 JavaScript 언어를 해석하여 이전 버전을 가진 브라우저에서도 돌아갈 수 있게 문법을 변경해준다.

🔧 BABEL 빌드 진행 과정
- 파싱 (Parsing)
- 변환 (Transforming)
- 출력 (Printing)
파싱 -> 변환 -> 출력 과정을 거쳐 BABEL 빌드가 이루어진다.
BABEL 빌드에서 가장 중요한 부분은 변환 과정이다.
변환은 플러그인을 통해 이루어진다.
🎈 플러그인(plugin)
플러그인을 통해 BABEL이 변환된다.
변환해주는 플러그인은 굉장히 많고 다양하다.
사용자가 직접 변환에 대해 정의하거나, 정의되어 있는 플러그인을 사용해도 된다.
🎈 프리셋(preset)
프리셋은 플러그인을 모아놓은 패키지다.
🔥 babel-cli 설치해보기
🧨 설치
npm install --save-dev @babel/core @babel/cli
✒️ Babel CLI를 전역에 설치하는 것보다 프로젝트 별로 설치하는 것을 권장한다.
설치가 정상적으로 완료된 것을 package.json에서 확인해보자.
//package.json
{
"devDependencies": {
"@babel/cli": "^7.17.0",
"@babel/core": "^7.17.0"
}
}
🧨 변환 요소 설치
❗commonjs
npm install --save-dev @babel/plugin-transform-modules-commonjs
❗esmodules
npm install @babel/preset-env --save-dev
BABEL 공식 페이지
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
좋아요는 로그인하지 않아도 누를 수 있습니다!
728x90
반응형
'WEB > etc' 카테고리의 다른 글
| [WEB] CI/CD란? (2) | 2022.02.14 |
|---|---|
| [WEB] 웹팩이란? (WEBPACK) (1) | 2022.02.10 |
| [WEB] 크로스 브라우징 (Cross Browsing) (1) | 2022.02.07 |
| [WEB] XML이란? (2) | 2022.01.10 |
| [WEB] 마크다운 사용법 (MarkDown) (0) | 2021.12.26 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- BFS
- java
- 쉽게배우는
- 프로그래머스
- C++
- Python
- 구현
- Web
- 정답
- 우종정
- 쉽게배우는자바프로그래밍
- 자바
- 그리디
- JS
- OS
- 파이썬
- py
- 자바스크립트
- 백준
- 문자열
- 정리
- 알고리즘
- 운영체제
- 답
- 연습문제
- 쉽게 배우는 자바 프로그래밍
- 해답
- 풀이
- CPP
- 정렬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
